Le site internet en « One page » est-il fait pour vous ?
Lorsqu'il s'agit de penser à la conception ou à la refonte de son site web, il convient d'esquisser son aspect général. Dépendant de son but et de la quantité d'informations qu'il contiendra, le choix entre un site utilitaire (e-commerce) ou vitrine (présentation esthétique de l'entreprise, des ses réalisations et services, page de conversion) s'impose rapidement. Si la démarche tend plus vers une approche visuelle ayant pour but de donner une belle impression à votre audience, laquelle sera ensuite plus susceptible d'entrer en contact avec vous, alors il s'agit bien d'un projet de site vitrine.
Mais que serait un beau site sans ergonomie ? C'est la question à se poser lorsque l'optique générale du projet a été définie !
Avec l'explosion de popularité des Smartphones cette dernière décennie, il convient de s'accorder aux nouvelles habitudes des utilisateurs quand il est question de consulter de l'information sur internet. L'une de ces habitudes est le «scrolling», ou «défilement». Plus en vogue que jamais, le scrolling -principalement vertical- permet un accès facile et pratique à tout ce que contient un site ou une page. En adéquation parfaite avec ce mode de navigation, le site en «one page» est conçu de sorte que toute ce qu'il contient soit disponible sur une seule page, au moyen d'un défilement aisé et coutumier.

Comment se servir efficacement d'une conception en «one page» ?
Une quantité d'information abordable :
La quantité d'information est un facteur clé quand vient le choix de faire un site mono ou multipages. Si le nombre de services et de textes accompagnant chaque section sont conséquents, il peut être préférable de tout segmenter en plusieurs pages.
L'objectif du «one page» étant l'ergonomie, il ne faudrait pas qu'une trop grande foultitude de contenus vienne compliquer une navigation verticale. Même s'il existe des scrollings dits «infinis» sur certains blogs et magazines populaires en ligne, il est recommandé pour une PME de se limiter à une taille de page raisonnable, de manière à ne pas perdre son audience et de lui offrir une expérience concise et convaincante dès le premier regard.
Une conception intuitive et interactive :
Bien que tout soit regroupé sur une seule page, tout ne doit pas nécessairement être entièrement développé à l'ouverture du site. C'est ici que les menus internes de type «accordéons» ou «déroulants» ont tout leur sens. Ils permettent de laisser apparents la hiérarchie et le classement des éléments du site, sans pour autant rendre l'aspect général brouillon avec de trop longs textes et explications. L'utilisateur peut ainsi en un clin d’œil trouver la ou les section(s) qui suscitent son intérêt. À lui ensuite de faire dérouler le chapitre qui correspond à l'objet de sa recherche. Tout aussi importants, les «call to action» doivent rester accessibles en tout temps et quel que soit l'emplacement du site. Si une décision de prise de contact se profile dans l'esprit de l'un de vos visiteurs, l'absence immédiate d'un bouton d'appel ou de contact pourrait suffire à dissoudre cette intention.
Il en va de même pour les galeries d'images ! N'en montrer qu'un échantillon et proposer une vue plus globale avec l'ajout d'un bouton «afficher davantage» sera toujours appréciable. Ainsi, une grande quantité de photo n’interférera pas avec l'expérience de l'utilisateur à cause d'un scrolling devenu fastidieux et long, et l'option sera facilement trouvable pour quiconque souhaiterait en voir plus !
Une navigation rapide et efficace :
Même s'il ne s'agit que d'une seule page, un menu sera toujours le bienvenu. À défaut de rediriger sur d'autres pages, celui-ci renverra les visiteurs à différents niveaux du scrolling. Ainsi, votre audience saura trouver son chemin immédiatement et pourra visiter votre site comme bon lui semble.
Pour la rapidité, pensez à limiter tout de même le poids et la quantité de vos éléments visuels. Même si une compression est toujours indiquée pour les images et les photos, elles ralentiront la vitesse de chargement de votre site web si elles sont trop lourdes et/ou trop nombreuses. Un juste équilibre doit être trouvé, car les habitudes des internautes ont la vie dure, et si une page met plus d'une poignée de secondes à s'ouvrir, c'est déjà une partie non négligeable de votre public qui s'en ira sans demander son reste !
Un objectif bien défini sera d'autant mieux mis en valeur :
Si votre but est de faire la promotion d'un produit, d'une offre spéciale ou d'un service de manière simple et efficace, le «one page» offre le plus souvent de meilleurs taux de conversion. De par une navigation intuitive, un design soigné, une excellente ergonomie, une rapidité de chargement et de consultation, les utilisateurs sont plus susceptibles de montrer de l'intérêt pour ce que vous avez à proposer. Les modules «call to action» de type : boutons d'appels, formulaires de contact, de demande de devis et d'inscription à une newsletter deviennent alors des immanquables et prennent ici tout leurs sens.
Quand ne pas opter pour un site en «one page» ?
Même si cette approche dans la conception d'un site internet est moderne et correspond aux habitudes actuelles, le «one page» ne convient pas toujours. Nous l'avons évoqué, la quantité d'information à communiquer sera un point décisif. Le «one page» s'accorde avec l'idée d'un premier contact appétant avec l'audience. D'une consultation abordable et claire, menant ensuite plus facilement à une prise de décision de la part des visiteurs, soit souvent une première action de contact. Dans cette optique, toute volonté d'en faire plus verra la solution du site multipages être plus intéressante et adaptée, et il en va bien entendu de même pour les projets de blog, d'e-commerce et de menu en ligne.
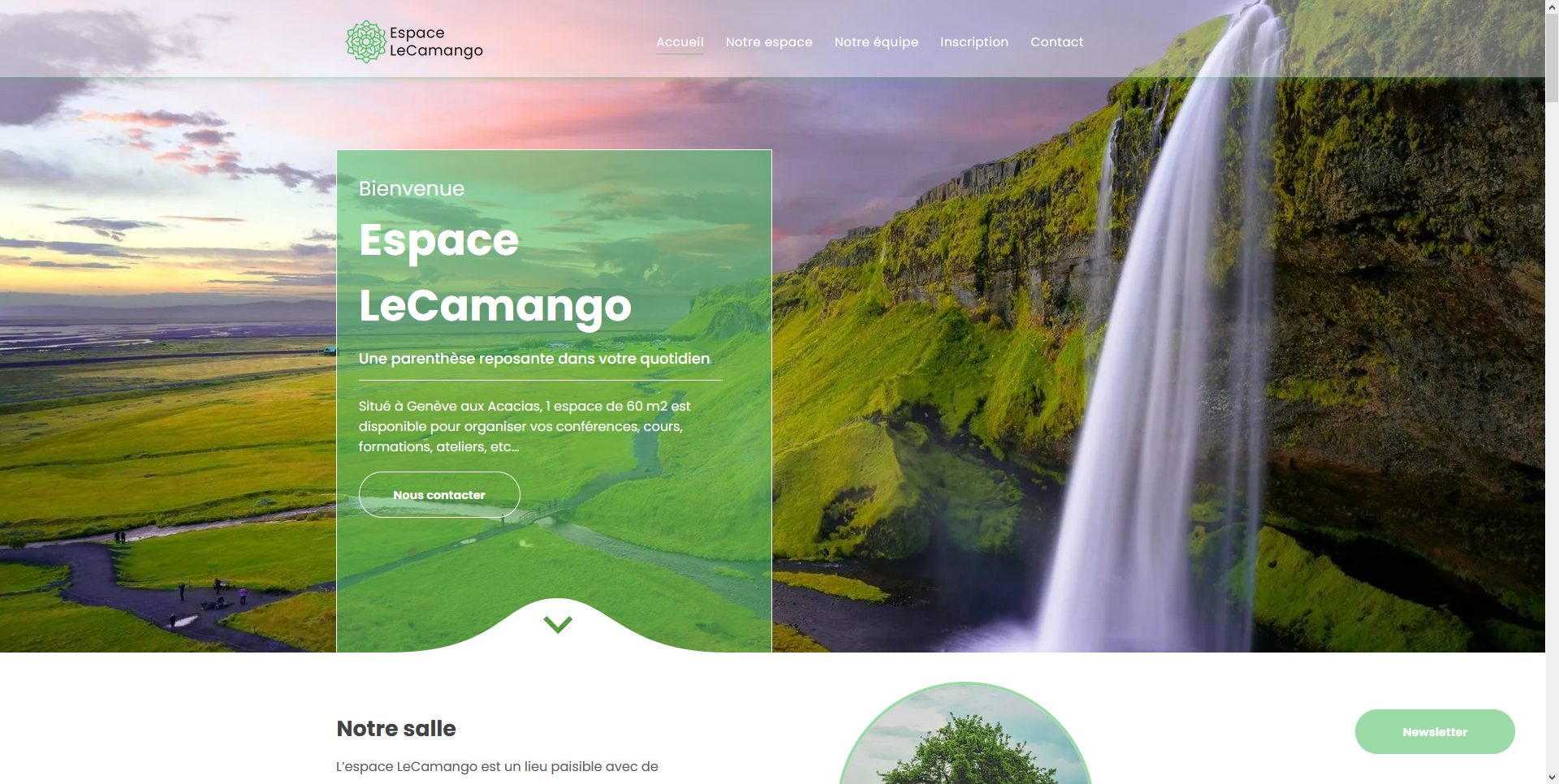
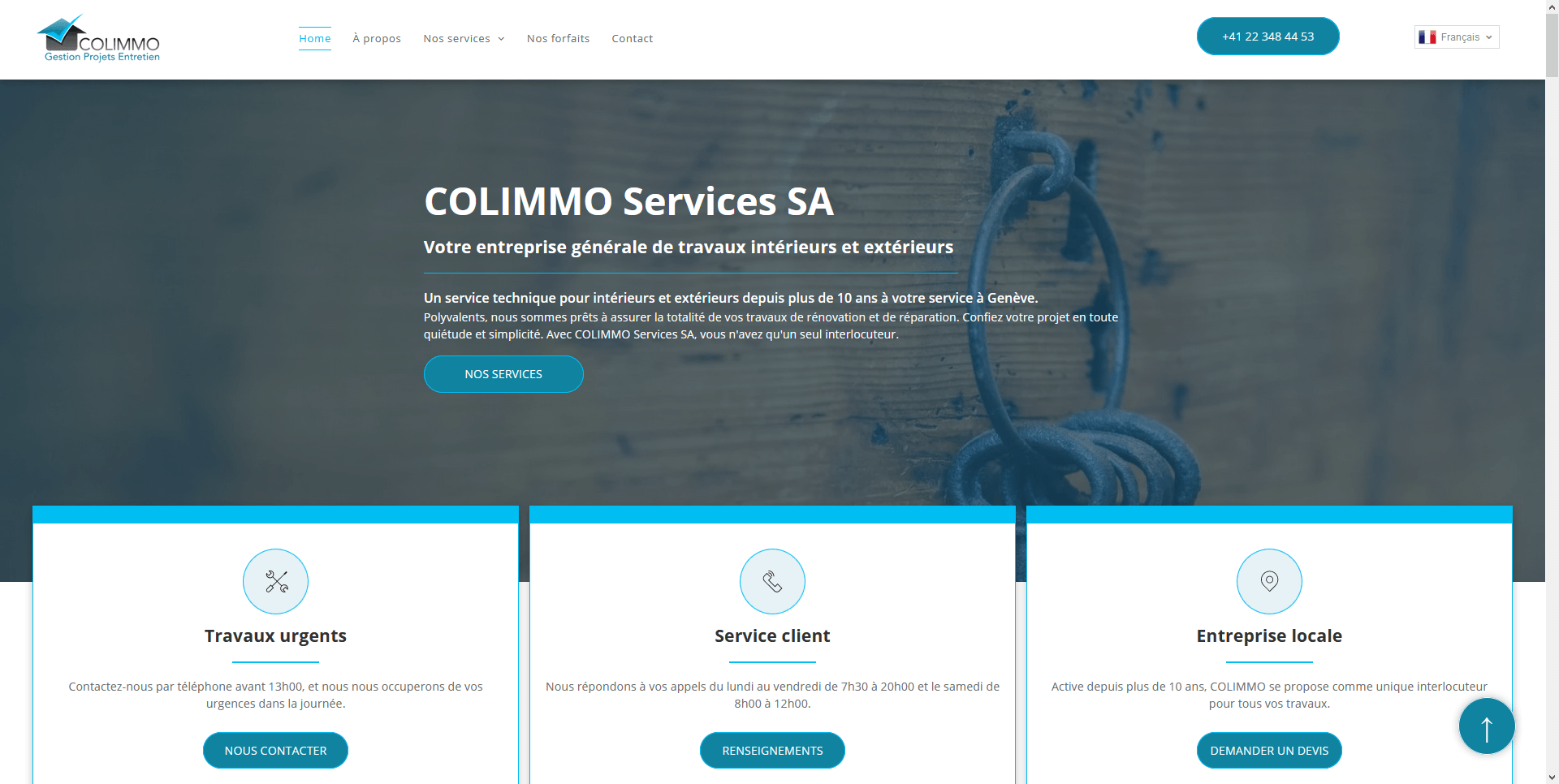
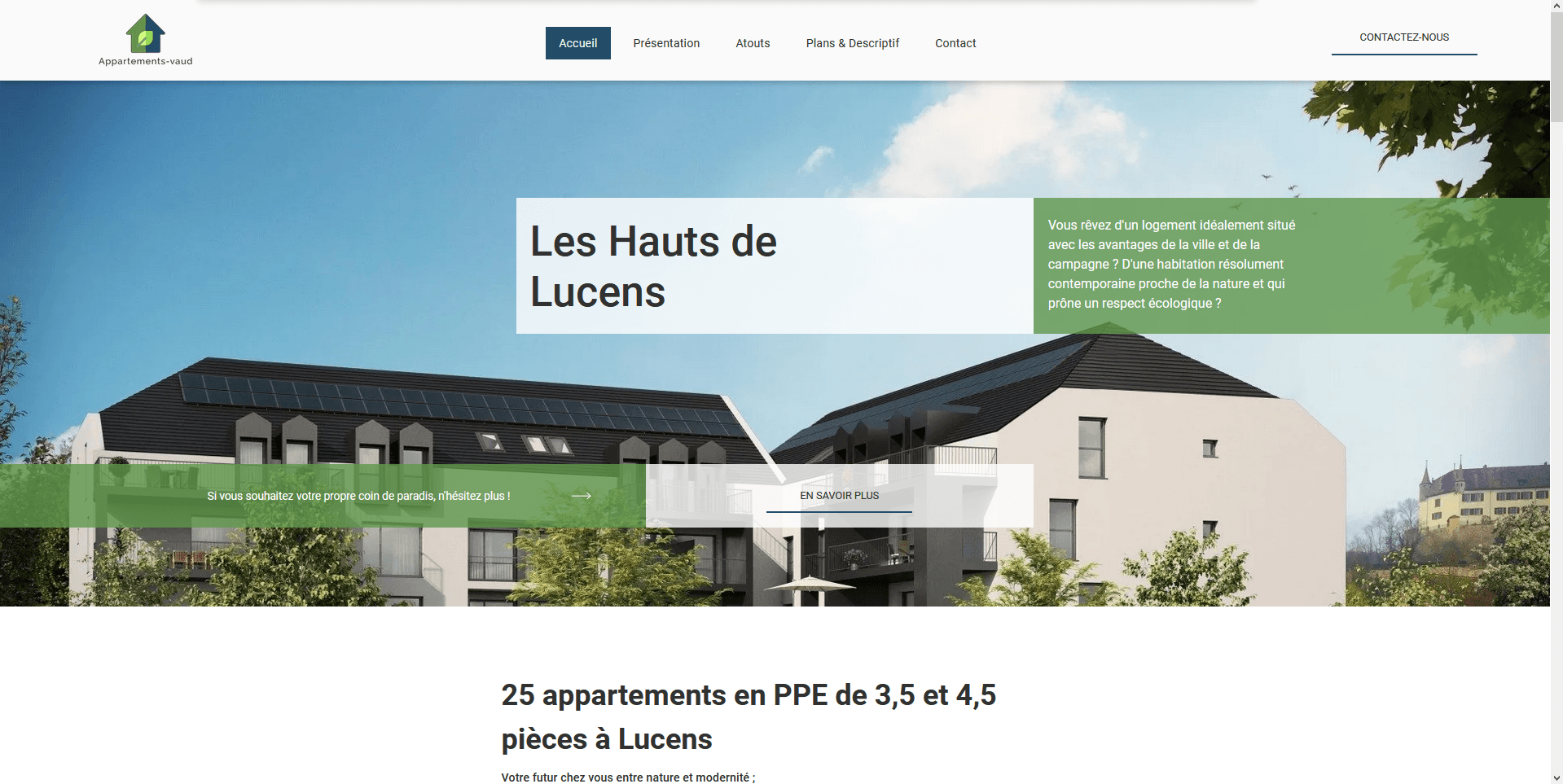
Nos exemples de réalisations en «one page» :
Articles connexes :
- Comment inspirer confiance à sa clientèle en ligne ?
- Comment sortir du lot dans le monde du digital ?
- Comment améliorer l'ergonomie de son site peut avoir un impact positif sur son business ?
- Site vitrine ou site eCommerce : comment choisir ?
- Comment créer un bon site web ?
- Pourquoi refaire son site web ?
- Créer son site internet à Genève
Nous sommes là pour vous
Discutons de vos objectifs !
Remplissez le formulaire ci-dessous et nous vous contacterons au plus vite.