Ist die "One page"-Website etwas für Sie?
Wenn es darum geht, über das Design oder die Neugestaltung seiner Website nachzudenken, ist es wichtig, das allgemeine Erscheinungsbild zu skizzieren. Je nach Zweck und Informationsgehalt ist die Wahl zwischen einer utilitaristischen Site (E-Commerce) oder einem Showcase (ästhetische Präsentation des Unternehmens, seiner Leistungen und Services, Konversionsseite) schnell getroffen. Wenn der Ansatz eher in Richtung eines visuellen Ansatzes tendiert, mit dem Ziel, Ihrem Publikum einen schönen Eindruck zu vermitteln, das dann eher mit Ihnen in Kontakt treten wird, dann handelt es sich in der Tat um ein Vorzeige-Site-Projekt.
Aber was wäre eine schöne Seite ohne Ergonomie?
Diese Frage sollten Sie sich stellen, wenn die allgemeine Optik des Projekts definiert ist!
Mit der explosionsartigen Zunahme der Popularität von Smartphones im letzten Jahrzehnt ist es notwendig, sich an die neuen Gewohnheiten der Benutzer anzupassen, wenn es um die Abfrage von Informationen im Internet geht. Eine dieser Gewohnheiten ist das "Scrollen". Beliebter denn je ermöglicht das Scrollen - hauptsächlich vertikal - einen einfachen und bequemen Zugriff auf alles auf einer Site oder Seite. In perfekter Übereinstimmung mit dieser Art der Navigation ist die Website in "einer Seite" so konzipiert, dass alles, was sie enthält, auf einer einzigen Seite verfügbar ist, durch ein einfaches und übliches Scrollen.

Wie kann man ein "One Page"-Design effektiv nutzen ?
Erschwingliche Menge an Informationen:
Die Menge an Informationen ist ein Schlüsselfaktor bei der Entscheidung, ob eine ein- oder mehrseitige Site erstellt werden soll. Wenn die Anzahl der Dienste und Texte, die zu jedem Abschnitt gehören, beträchtlich ist, kann es besser sein, alles auf mehrere Seiten aufzuteilen.
Das Ziel der "einen Seite" ist die Ergonomie, es sollte nicht zu viel Inhalt sein, der eine vertikale Navigation erschwert. Auch wenn es auf einigen populären Online-Blogs und -Magazinen sogenannte "infinite scrolls" gibt, empfiehlt es sich für ein kleines Unternehmen, sich auf eine vernünftige Seitengröße zu beschränken, um sein Publikum nicht zu verlieren und ihm auf den ersten Blick ein übersichtliches und überzeugendes Erlebnis zu bieten.
Intuitives und interaktives Design:
Obwohl alles auf einer Seite zusammengefasst ist, muss es beim Öffnen der Seite nicht unbedingt vollständig entwickelt sein. Hier sind interne Menüs vom Typ "Akkordeon" oder "Scrolling" sinnvoll. Sie ermöglichen es Ihnen, die Hierarchie und Klassifizierung der Elemente der Website zu zeigen, ohne das allgemeine Erscheinungsbild mit langen Texten und Erklärungen zu unübersichtlich zu machen. Der Benutzer kann so im Handumdrehen den/die Abschnitt(e) finden, die ihn/sie interessieren. Es ist dann Sache des Benutzers, bis zu dem Kapitel zu blättern, das dem Thema seiner Recherche entspricht. Ebenso wichtig ist es, dass der "Call to Action" jederzeit und unabhängig vom Standort der Seite erreichbar bleibt. Wenn einer Ihrer Besucher den Entschluss fasst, Kontakt aufzunehmen, kann das unmittelbare Fehlen eines Anruf- oder Kontakt-Buttons ausreichen, um diese Absicht aufzulösen.
Das Gleiche gilt für Bildergalerien! Wenn Sie nur einen Ausschnitt zeigen und eine umfassendere Ansicht mit einer zusätzlichen "Mehr anzeigen"-Schaltfläche anbieten, wird dies immer geschätzt. Auf diese Weise stört eine große Anzahl von Fotos nicht das Benutzererlebnis durch ein mühsames und langes Scrollen, und die Option ist für jeden, der mehr sehen möchte, leicht zu finden!
Schnelle und effiziente Navigation:
Auch wenn es nur eine Seite ist, ein Menü ist immer willkommen. Auch wenn es sich nur um eine Seite handelt, ist ein Menü immer willkommen. Wenn es nicht auf andere Seiten weiterleitet, schickt es die Besucher auf verschiedene Ebenen des Scrollens. Auf diese Weise kann sich Ihr Publikum sofort zurechtfinden und Ihre Seite nach Belieben besuchen.
Um die Geschwindigkeit zu erhöhen, sollten Sie das Gewicht und die Anzahl Ihrer visuellen Elemente begrenzen. Auch wenn für Bilder und Fotos immer eine Komprimierung angezeigt wird, verlangsamen sie die Ladegeschwindigkeit Ihrer Website, wenn sie zu schwer und/oder zu zahlreich sind. Es muss ein faires Gleichgewicht gefunden werden, denn die Gewohnheiten von Internetnutzern sind schwer zu brechen, und wenn eine Seite mehr als eine Handvoll Sekunden zum Öffnen braucht, wird bereits ein erheblicher Teil Ihres Publikums die Seite verlassen, ohne um Hilfe zu bitten!
Ein klar definiertes Ziel wird besser gefördert:
Wenn Ihr Ziel darin besteht, ein Produkt, ein spezielles Angebot oder eine Dienstleistung auf einfache und effiziente Weise zu bewerben, bietet die "eine Seite" meist bessere Konversionsraten. Mit intuitiver Navigation, gutem Design, exzellenter Ergonomie, schnellem Laden und Beratung ist es wahrscheinlicher, dass sich die Nutzer für Ihr Angebot interessieren. Die "Call to Action"-Module wie Call-Buttons, Kontaktformulare, Formulare für Angebotsanfragen und Newsletter-Anmeldungen werden hier unverzichtbar und bekommen ihre volle Bedeutung.
Wann sollte man sich nicht für eine "One Page"-Seite entscheiden ?
Auch wenn dieser Ansatz bei der Gestaltung einer Website modern ist und den heutigen Gewohnheiten entspricht, ist die "eine Seite" nicht immer angemessen. Wie wir bereits erwähnt haben, ist die Menge der zu kommunizierenden Informationen ein entscheidender Punkt. Die "eine Seite" passt zu der Idee eines ersten ansprechenden Kontakts mit dem Publikum. Eine kostengünstige und übersichtliche Beratung, die dann leichter zu einer Entscheidung seitens der Besucher führt, das ist oft eine erste Kontaktaktion. Wer also mehr machen will, für den ist die Multi-Page-Site-Lösung interessanter und geeigneter, und das gilt natürlich auch für Blog-, E-Commerce- und Online-Menü-Projekte.
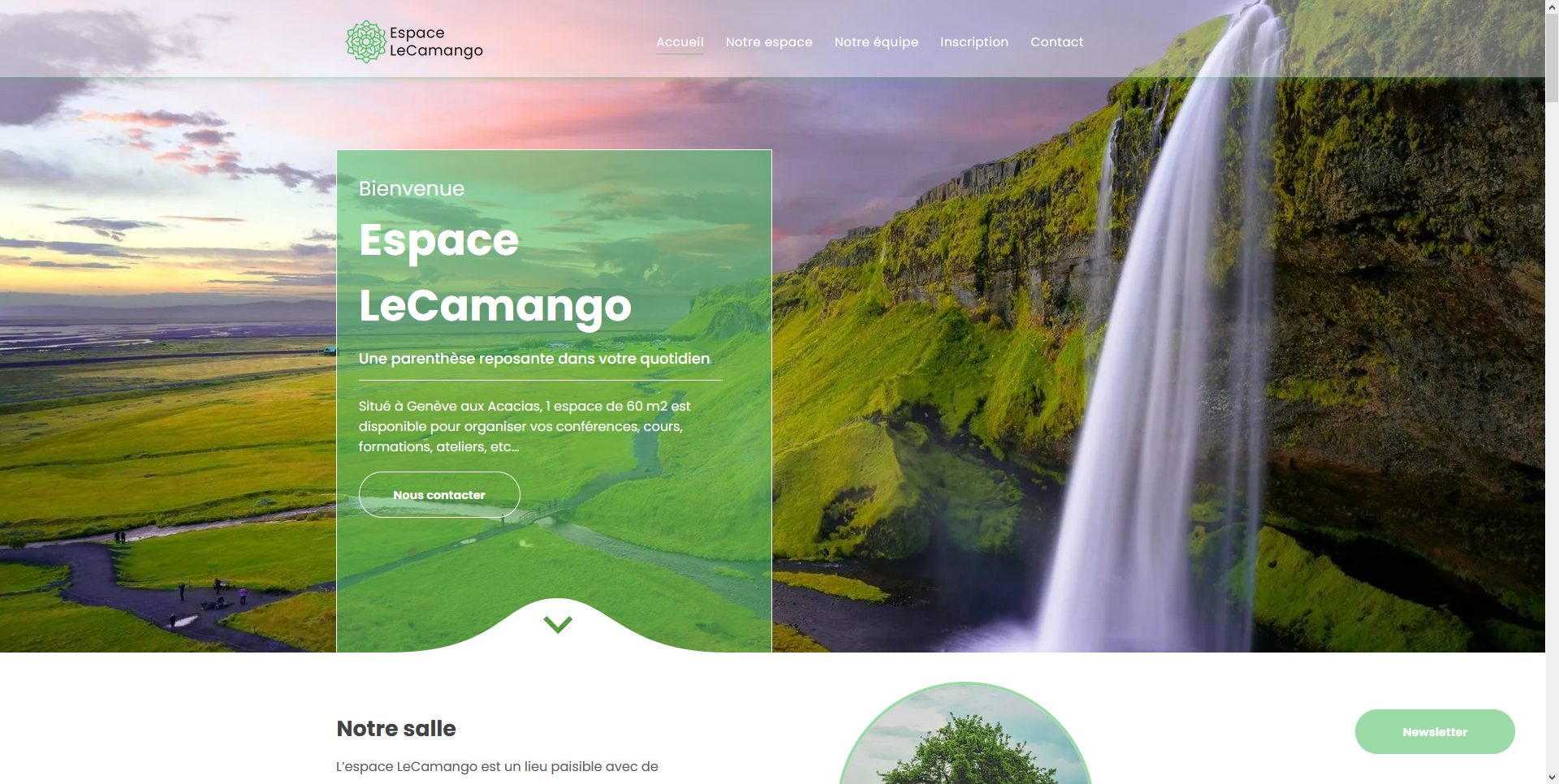
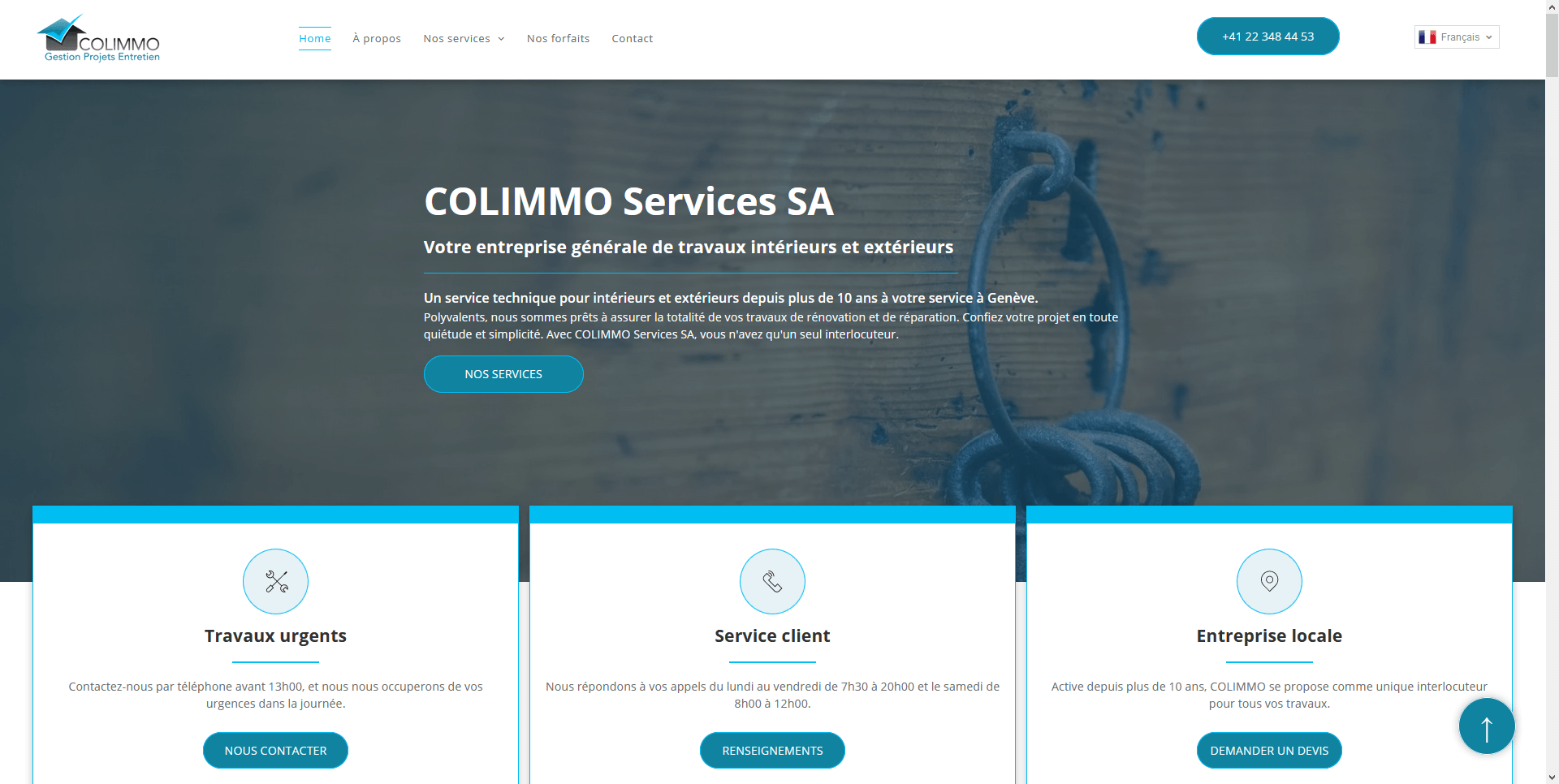
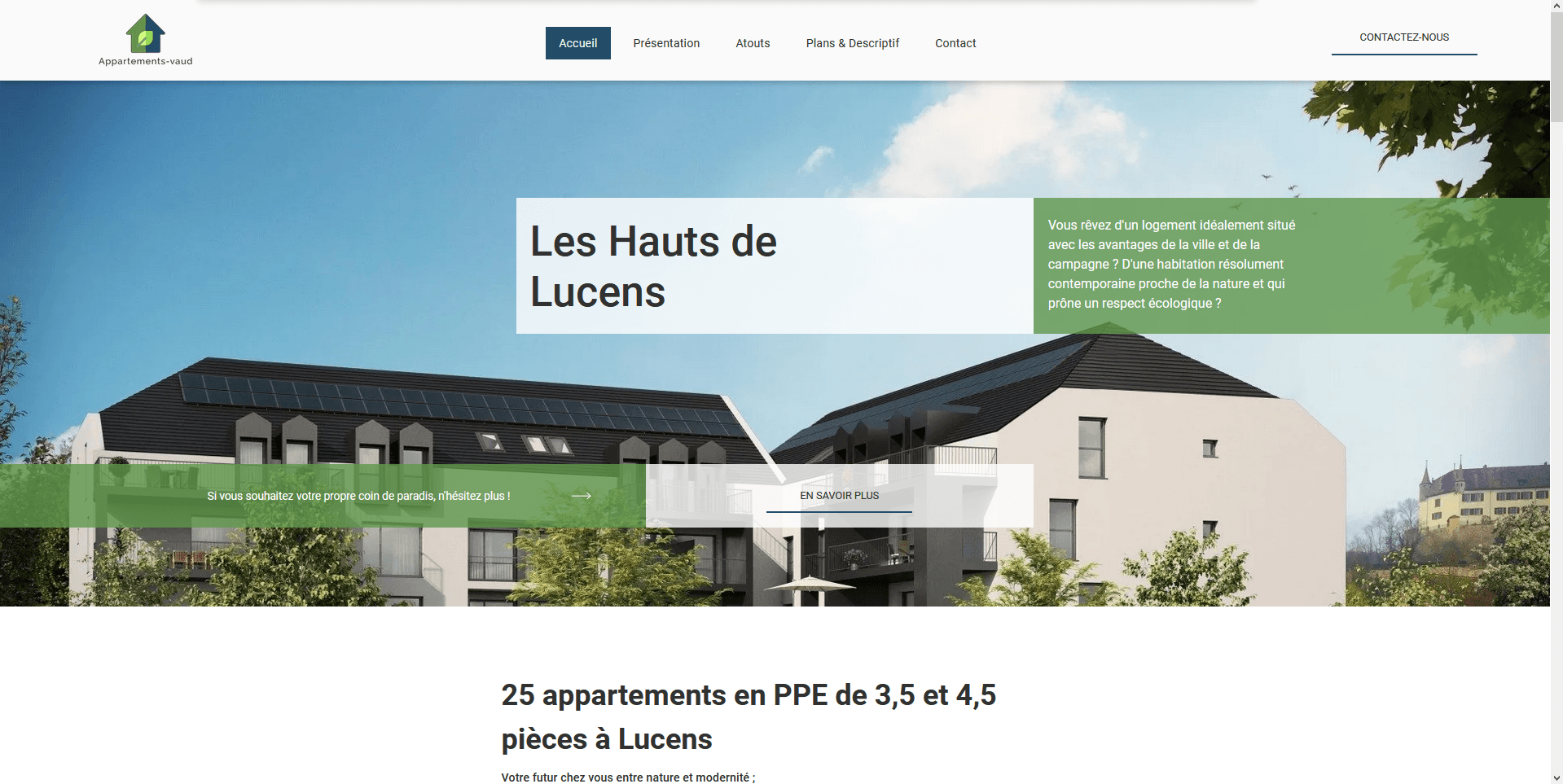
Unsere Beispiele für "One Page"-Seite Realisierungen:
Verwandte Artikel:
- Wie hebt man sich in der digitalen Welt ab?
- Wie kann man eine effektive digitale Kommunikationsstrategie anwenden?
- Wie Sie die Ergonomie Ihrer Website verbessern können, kann einen positiven Einfluss auf Ihr Unternehmen haben ?
- Wie erstellt man eine gute Website?
- Warum ist eine Website für jedes Unternehmen unerlässlich?
- Warum sollten Sie Ihre Website neu gestalten ?
Nous sommes là pour vous
Discutons de vos objectifs !
Remplissez le formulaire ci-dessous et nous vous contacterons au plus vite.